Intro
As a Visual Designer at Lenme I assumed the pivotal role of curating illustrative designs to be showcased prominently within the Lenme App and various screen interfaces. My core mandate revolved around crafting visually captivating and purposeful illustrations, harmonizing seamlessly with the overall aesthetic, to enhance user experience and evoke engagement.
Previous illustrations
Our team encountered formidable challenges in effectively portraying emotions and dynamic postures through the initial iteration of the raindrop character (Version 1.0). The previous design-imposed constraints on our choices, restricting us to a limited range of background colors. Furthermore, the cute and endearing image of the raindrop failed to effectively communicate Lenme's core values of trustworthiness and reliability.
Competitive Analysis
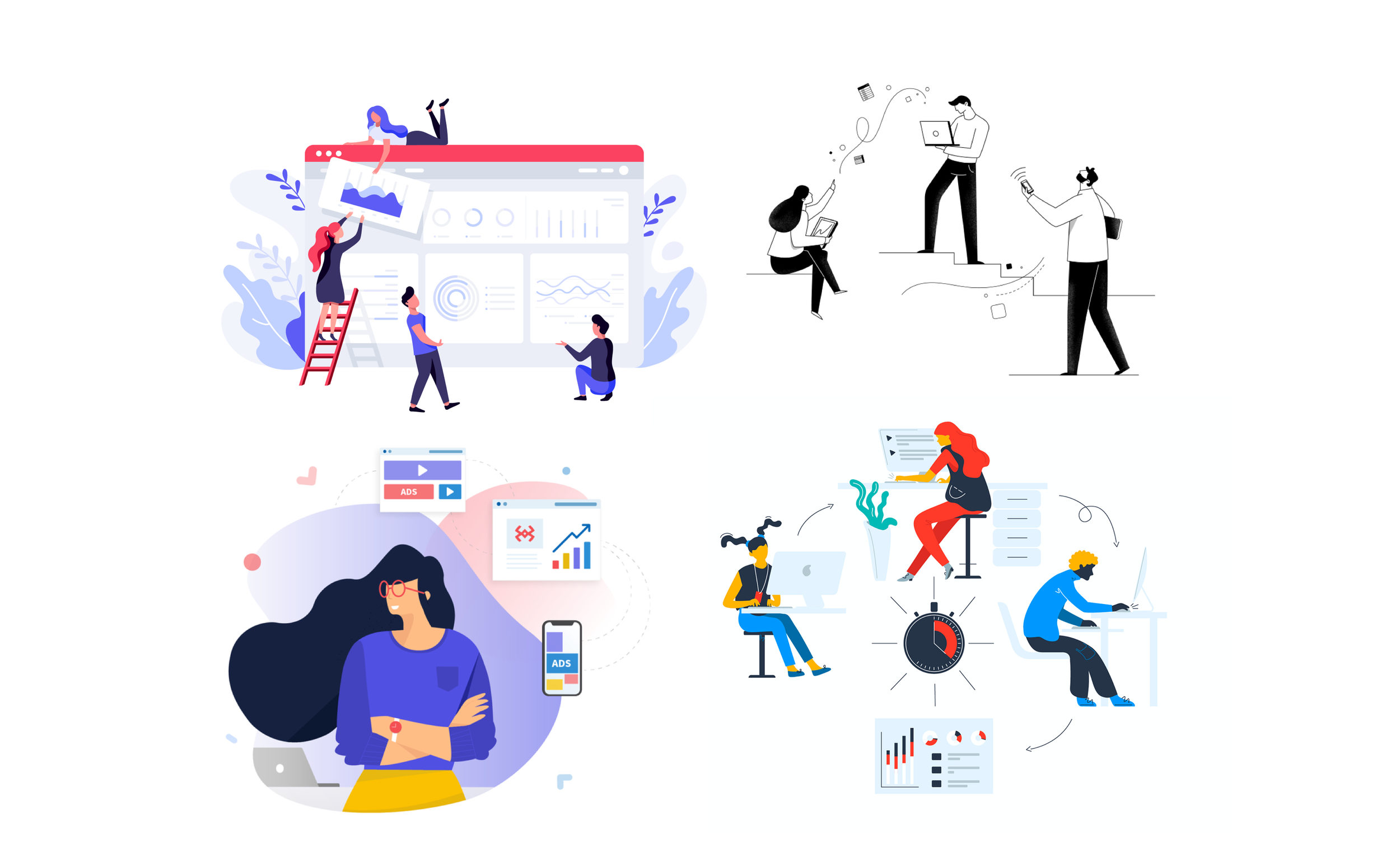
Realizing the important role that illustrations play in making a product stand out and grab users' attention, I went on a deep dive into various apps available on both the App Store and Google Play Store. I carefully examined how illustrations were used in each app and how they impacted the overall user experience. This research gave me fresh insights and allowed me to approach the design for Lenme with a new perspective.
I explored a wide range of apps to find inspiration for Lenme's design. Here are a few notable ones that caught my attention:
Key Observations:
Numerous prominent companies, including Credit Karma, Chase Pay, and Robinhood, recognize the pivotal role of illustrations in effectively conveying their messages.
The strategic implementation of illustrations throughout a platform has the potential to significantly enhance brand recognition and perception.
Well-crafted illustrations possess the inherent ability to concisely communicate complex concepts and guide users towards desired actions.
Illustration Goals
Build a Strong Brand: Create new illustrations that connect with users and establish a trustworthy brand identity. Through carefully crafted visuals, Lenme can showcase its reliability and gain customer trust.
Improve User Experience: Enhance user engagement and satisfaction by incorporating captivating illustrations. The goal is to create visuals that not only grab attention but also improve how users perceive Lenme's products. Well-designed illustrations can make the user experience more enjoyable, fostering a stronger connection and encouraging continued use.
Purposeful Integration: Avoid using illustrations just to fill empty spaces. Instead, ensure that each illustration has a specific purpose and aligns with the overall design and messaging objectives. By purposefully integrating illustrations, Lenme can effectively convey important information, guide users through processes, and make the platform more user-friendly.
Design Process (Mood boards)
To kickstart the design process, I began by creating mood boards that captured the essence of Lenme's main concepts. Mood boards are a helpful tool that allows us to refine the illustration style before diving into the actual design work.
Our primary aim was to make a lasting first impression, so we put special emphasis on designing human figure shapes that would grab attention. We wanted to create visuals that were visually striking and left a positive impact on users from the very beginning.
By using mood boards, we were able to fine-tune and perfect our illustration style, ensuring that it aligned with Lenme's desired look and feel. This step provided a solid foundation for our subsequent design efforts, paving the way for a visually compelling and engaging user experience.
The Sketches
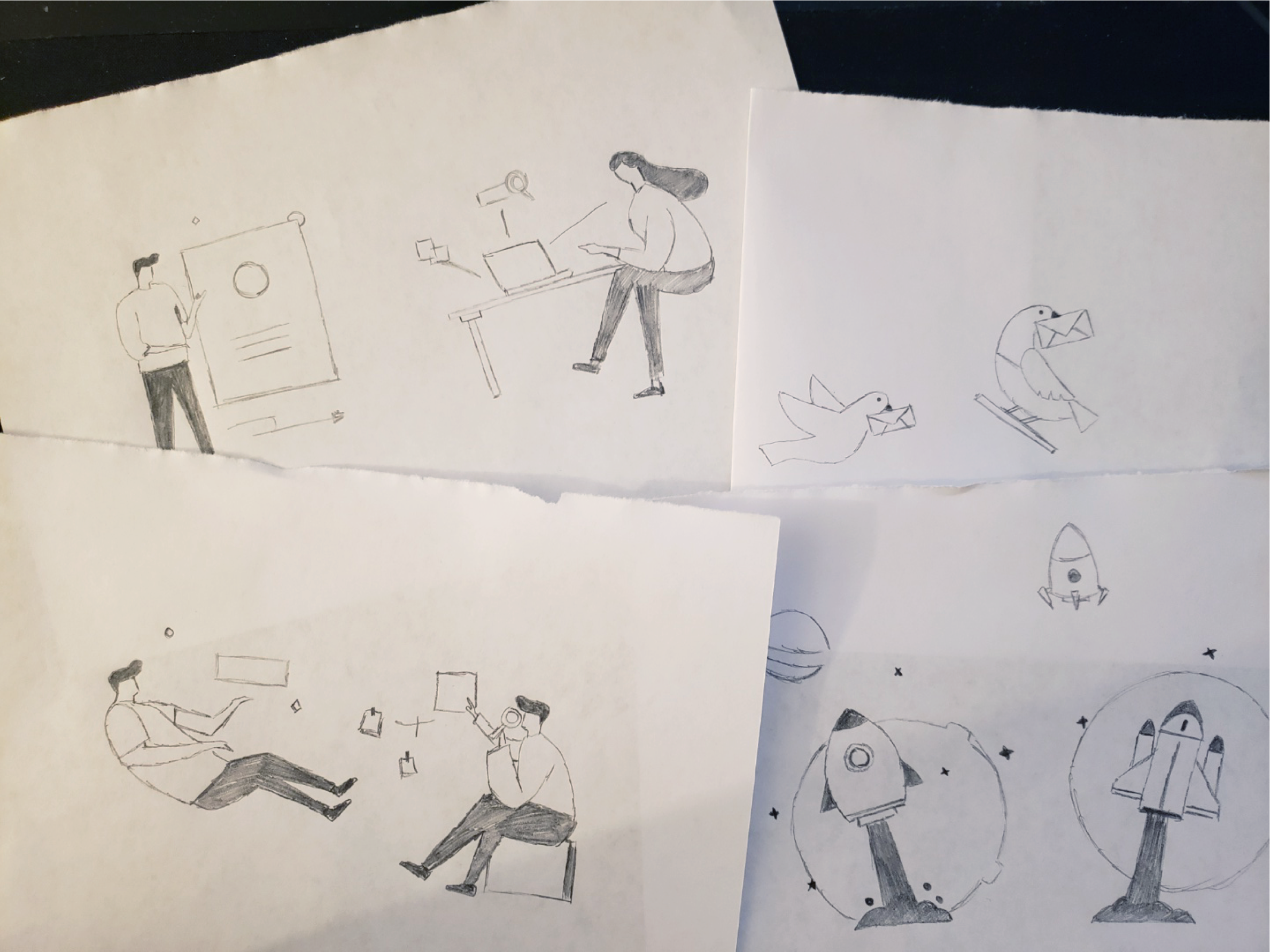
After conducting comprehensive research and analysis, I proceeded to create initial sketches as a result of my findings. To kickstart the design process, I began with quick and rough sketches, exploring different possibilities and concepts.
Based on these initial sketches, I generated three distinct styles, each with its own unique attributes and characteristics. After careful evaluation and consideration, I made the decision to proceed with the second style, as it struck the perfect balance of detail and simplicity.
At this point, I had a clear idea of the style I wanted and began creating different designs within that chosen style. It was important to find a balance between creativity and practicality, considering that more adjustments and refinements would be made in the Illustrator phase.
During this creative stage, I purposefully kept the designs free from excessive details. My focus was on capturing the overall essence and composition, leaving room for flexibility and adjustments when working with Illustrator later on. This approach allowed for a more fluid and adaptable process, ensuring that the designs could be easily refined and modified as needed.
After importing the hand sketches into Illustrator, I digitally transformed them into refined sketches. Using the software's tools and features, I carefully recreated the initial concepts, ensuring their precision and polish.
Within Illustrator, I developed into different thematic directions, generating multiple options for consideration. Through a thoughtful evaluation process, I narrowed down the choices to determine the most outstanding and appropriate option. This process ensured that the final design harmonized seamlessly with Lenme's goals and visual identity.
Final version
The illustrations used in the Lenme app are designed to make the user experience more engaging and convey important information in a visually appealing way. They add a touch of creativity and visual interest throughout the app.
The style of the illustrations is modern and clean, with vibrant colors that catch the eye. Consistent design elements, like lines, shapes, and typography, give the illustrations a cohesive look that users can easily recognize.
These illustrations are strategically placed in the app to provide clarity and improve usability. They work alongside buttons, icons, and text to guide users and help them understand how to use different features. For example, they may show the different steps of a process or visually represent data and statistics.